記事内画像一括取得


画像データの一括ダウンロードのツールは「GetHTMLW」というアプリがあるのですが、
このアプリ…、Windows専用です(汗)


「困ったぞ、どないしよ(汗)」って、色々調べていると…、

って事で、備忘録として”まとめ”て記事にしてみました^^


”Macユーザー”には参考になると思います…、多分(汗)
SiteSuckerが便利過ぎ

しかも、”短時間”&ラクラク”一括ゲット”です^^

って事で、早速「SiteSucker」というアプリをダウンロードしていくのですが、普通に”Mac AppStore”で買ってもいいのですが”600円”かかってしまいます(汗)
画像データの一括ダウンロードをするくらいなら「SiteSucker」の旧バージョンでも十分みたいなので、自分は最新版ではないひとつ古いバージョン(無料)を専用サイトからダウンロードしました◎

では早速以下の手順で「SiteSucker」を導入しましょう!
① SiteSuckerのサイトにアクセスし、SiteSucker for macOSをクリック

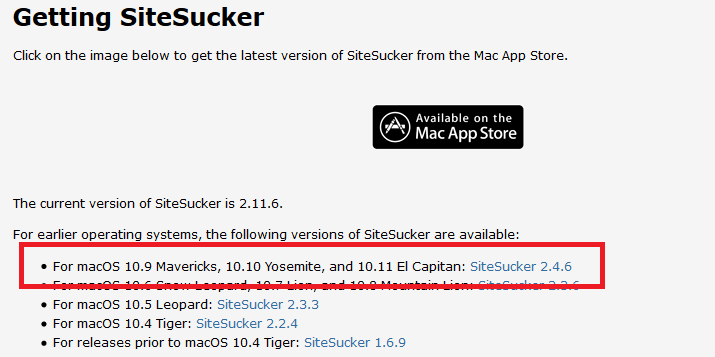
② 見出し「Getting SiteSucker」からひとつ前のバージョンをダウンロード

③ Finderの「ダウンロード」で「SiteSucker_2.4.6.dmg」をクリック
④ 「SiteSucker」のアイコンをクリック

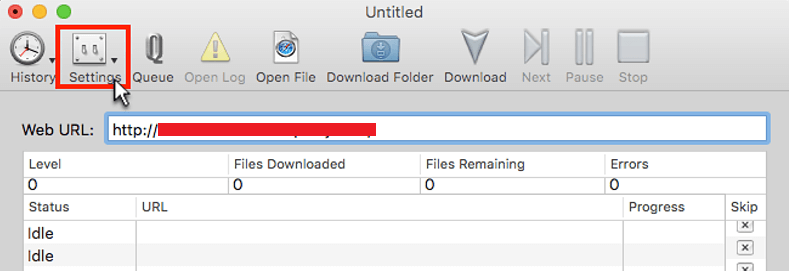
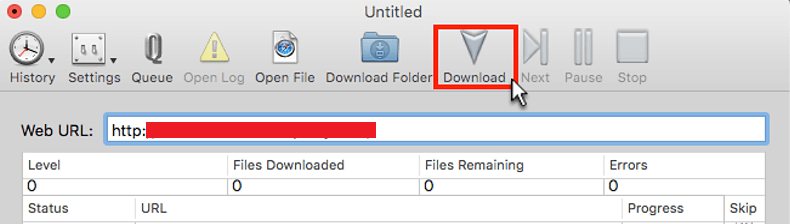
① Web URLのところに自分のブログURLを入力
② Settingsアイコンをクリック

③ Generalタブで、Path Constraintを「Paths Settings」に変更
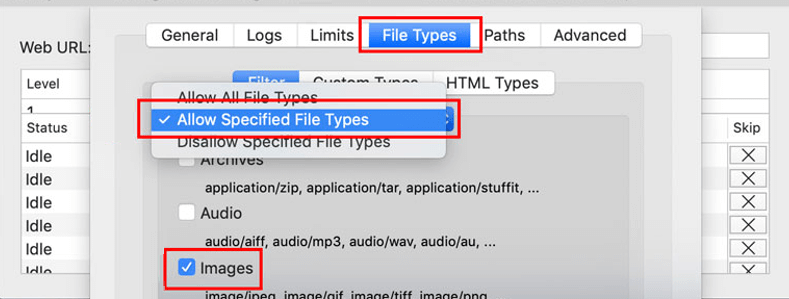
④ File Typesタブで、フィルターを「Allow Specified File Types」に変更し、Imagesのみにチェックを入れる

⑤ Pathsタブで、テキストボックス内にブログURLと、livedoor Blogの画像パスを入力

⑥ OKボタンをクリック
⑦ Downloadアイコンをクリックして、画像を一括ダウンロード

⑧ livedoor.blogimg.jpというフォルダがダウンロードされたことを確認
ここでポイントになるのは、上記手順5で、PathsタブにURLを2つ入力するところlivedoor Blogの画像パスだけ入れて自分のブログURLを入れ忘れると、なぜか画像が25枚くらいしかダウンロードできずに終わるので注意です(汗)
これでブログ記事内の全ての画像を一括ゲットが出来ます^^


ちゃんとダウンロード出来たか、フォルダをチェックしてみましょう!
分散された画像を一つにまとめる
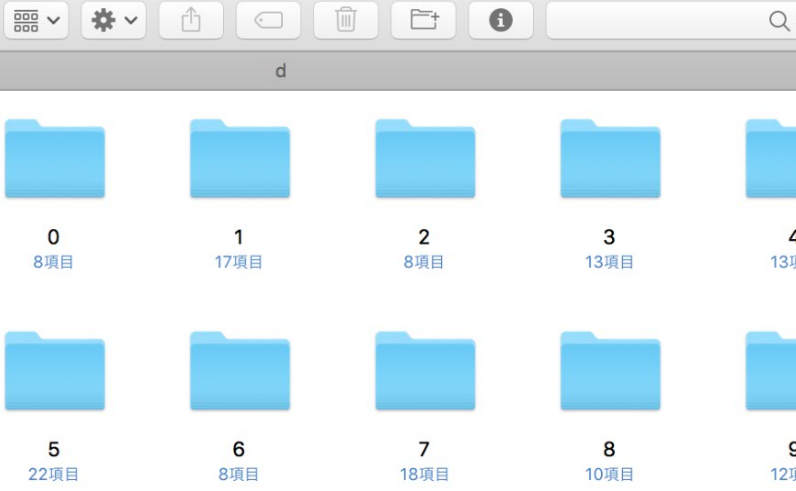
お次は、ダウンロードされた画像を一括にまとめちゃおうって作業です…、

コレでは、画像をアップロードする時や確認する際も、各フォルダをいちいち開いて見に行かなきゃいけないので結構面倒だなって感じました(泣)
そこで、自分は一つのフォルダに全ての画像をまとめてみました^^
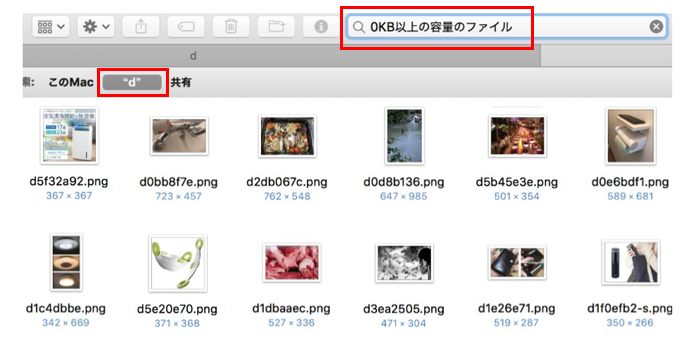
① まず、フォルダの検索(Ctrl+F)で「0KB以上の容量のファイル」を記入します

② その後、フォルダを指定(上図では”d”になっています)してあげれば、フォルダ内に格納されている全ての画像がドッと出てきます(汗)
③ なので、コイツらをまとめて別のフォルダへ移動しちゃえば完了です◎

最後に必要な画像を「ワードプレス」にドロップ&アップしちゃえばOKです!


しかも、バックアップ用としてMacBook本体に残す事も出来ました◎
最後に


色々検索し、「SiteSucker」を発見できたおかげで無事完遂出来たので一安心です◎
本当にありがたいです^^




























