広告収入が欲しい…
ライブドアブログだけでなくブログを運営していると、やっぱり欲しくなるのが広告収入^^

そこで登場するのが、登録簡単&認知度抜群の”Amazonアソシエイト”と”楽天アフィリエイト”
…を使う事が多いと思われる…、多分(汗)

そして、”Amazonアソシエイト”と”楽天アフィリエイト”
どちらのアフェリエイトからでも報酬が発生するという共通の特徴があるので、両方の広告をブログに載せたいと考えるのは必然
しかし、両方のアフェリエイトを載せると 見た目が悪い… ↓
例)
amazon
楽天

グッドデザイン賞受賞【薄い財布】二つ折り財布 abrAsus 最上級 ブッテーロ レザー エディション 小銭入れ付き 薄型 メンズ 財布 携帯性、機能性、デザイン性のバランスを追及 極小財布 ミニ財布 小さい財布 ヌメ革 本革 男性 紳士用 プレゼント ギフト

どうにかして一括にまとめたいと考えるなら「カエレバ」がお勧めです ↓(クリックするとカエレバのサイトへ移動)

カエレバで見た目もスッキリ


見た目もスッキリ出来るし、めちゃくちゃラクなのでオススメです!って事で方法なんですが、
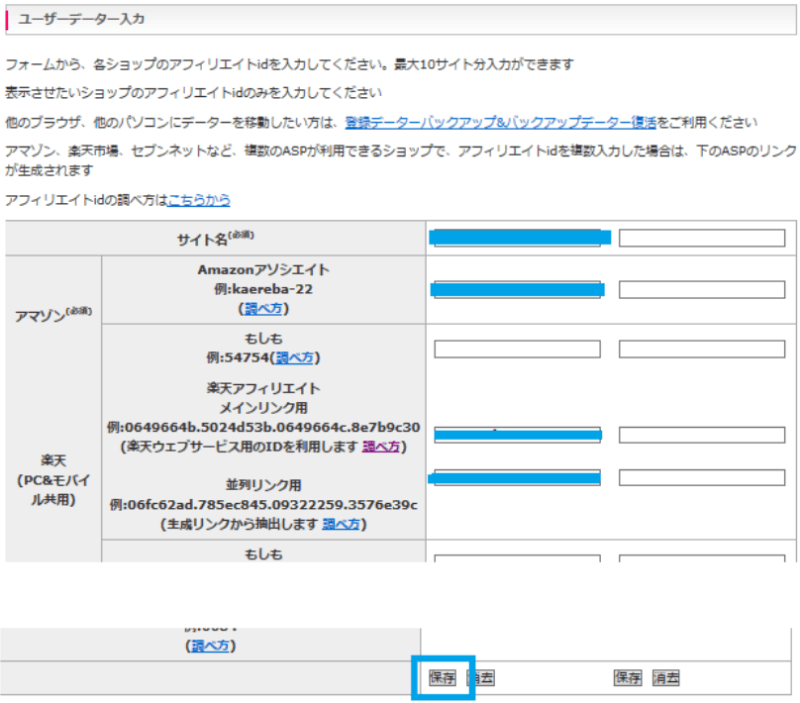
① 「カエレバ」のサイトにアクセスし自分のサイト情報を登録
画面の青線の部分にサイト(ブログ)情報を記入して保存をクリック

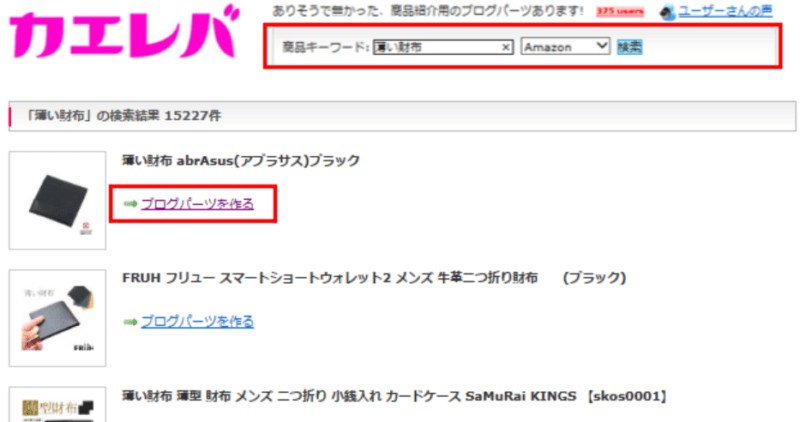
② ブログに載せたい商品を検索し、ブログパーツを作る
商品キーワードに、自分が紹介したい商品名を記載して検索ボタンをクリック
その後”ブログパーツを作る”をクリックします

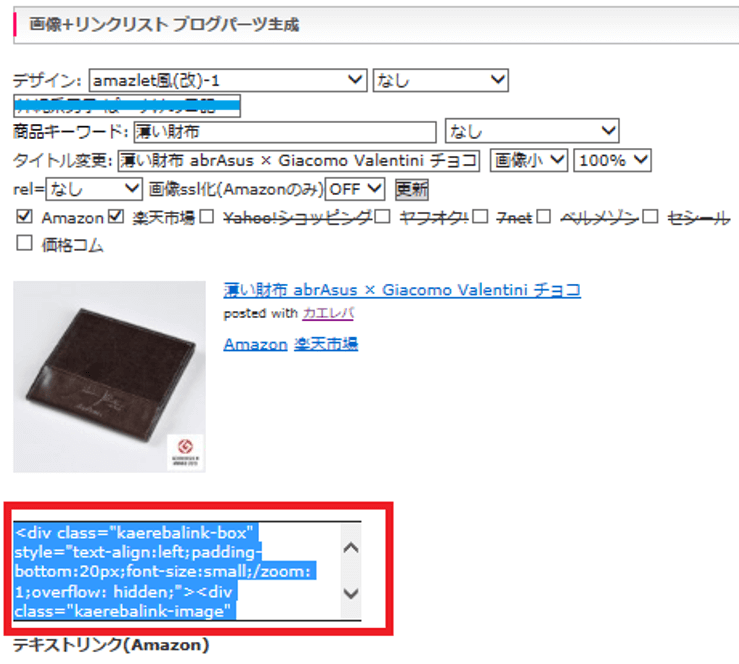
③ コ-ド(赤枠部分)が出るのでコイツをコピー
画面の赤枠で表示された”文字列(記号?)”を全てコピーし、この”文字列(記号?)”を自分のブログに貼り付けます

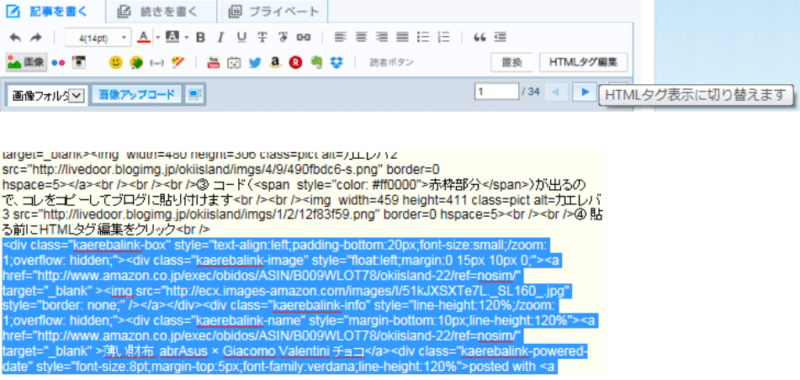
④ ブログ内にコードを張りつける
コードを貼る前に”HTMLタグ編集”をクリックし、広告を表示したい部分にコードを張りつけて…、
”HTMLタグ編集”をクリックして元に戻すとOK

⑤ 完成です

これで”Amazonアソシエイト”と”楽天アフィリエイト”が同時に表示できます!

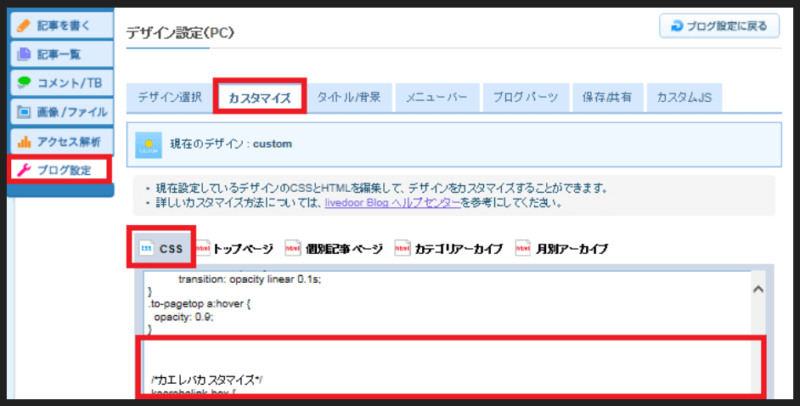
デザインの変更方法
デザインの変更方法はCSSの変更すればOK

下の方までいっちゃて…、

”CSSの余白”に”カスタマイズのコード”をコピペしてあげれば大丈夫です^^
もし自分のデザイン”カスタマイズのコード”で良ければ参考にコピペしてみてください!、使ってもらってOKです ↓
/*カエレバカスタマイズ*/
.kaerebalink-box {
border: 1px solid #ccc;
border-radius: 4px;
padding: 15px;
overflow: hidden; /* float解除用 */
margin-bottom: 20px;
}
.kaerebalink-image {
margin-right: 18px;
float:left;
}
.kaerebalink-image img {
box-shadow: 0 0 1px 1px #ccc;
}
.kaerebalink-info {
font-size: 12px;
margin: 0;
overflow: hidden; /* float解除用 */
}
.kaerebalink-name {
font-size: 16px;
margin-top: 2px;
}
.kaerebalink-detail {
margin-top: 5px;
}
.kaerebalink-powered-date {
font-size: 10px;
margin-top: 5px;
}
.kaerebalink-link1 {
font-size: 16px;
}
.shoplinkamazon {
float: left;
width: 40%;
text-align: center;
margin: 17px 10px 0;
padding: 1px 0;
border: 5px solid #436abf;
border-radius: 8px;
background: #436abf;
font-weight: bold;
}
.shoplinkrakuten {
float: left;
width: 40%;
text-align: center;
margin: 17px 10px 0;
padding: 1px 0;
border: 5px solid #ca3232;
border-radius: 8px;
background: #ca3232;
font-weight: bold;
}
.shoplinkamazon a{
color: #ffffff;
}
.shoplinkrakuten a{
color: #ffffff;
}
.shoplinkamazon a, .shoplinkrakuten a {
text-decoration: none;
display: block;
}
.shoplinkamazon a:hover, .shoplinkrakuten a:hover {
opacity: 0.7;
}
@media only screen and (max-width: 580px) {
.kaerebalink-box {
border: 1px solid #ccc;
border-radius: 4px;
padding: 10px 15px;
}
.kaerebalink-image {
margin: 0 0 10px 0;
float: none;
}
.kaerebalink-image img {
margin: 0 auto;
}
.kaerebalink-info {
font-size: 12px;
margin: 0;
}
.kaerebalink-name {
font-size: 15px;
margin-top: 2px;
}
.kaerebalink-detail {
margin-top: 5px;
}
.kaerebalink-powered-date {
font-size: 11px;
margin-top: 5px;
}
.kaerebalink-link1 {
font-size: 14px;
}
.shoplinkamazon, .shoplinkrakuten {
float: none;
width: 96%;
margin: 10px 0;
padding: 5px 0;
}
}
引越し方法やテーマなどに興味がある方は是非こちらの関連記事で紹介しているので見てみてください ↓